ゆめな
ウェブページの見た目を自分好みにしたいな

のんちゃん
CSSで設定すればいいよ

ゆめな
CSS???
CSSって?
ブログの見た目を自分好みに設定するためのものです。
固く言うと、ウェブページのスタイルを指定するための言語です。
CSSに特定の言語で記載してあげると、ブログの見た目をカスタマイズできます。
実際は言語を理解していなくてもコピペで使えば問題ありません。
WordPress管理画面でスタイルシートを編集します。
注意点
具体的な編集方法の前に、注意点から説明します。
注意点
バックアップ
WordPressのプログラムを書き換えるので、うまく動作しないとサイトレイアウトが壊れたり何らかの不具合が生じる可能性があります。
編集前の状態をコピーしておけば、いざというときに丸ごと戻せます。
万が一の場合に備えて、必ずバックアップを取ってから行ってください。
子テーマ
初めは子テーマって何?と思いました。
ここでは詳しい説明を省きますが、親テーマはテーマのアップデートがかかる際にカスタマイズもリセットされますが、子テーマはリセットされずに残ります。
例えばCocoonテーマの場合、子テーマはCocoon Childです。このとき、Cocoonは親テーマとなります。

編集方法
WordPress管理画面
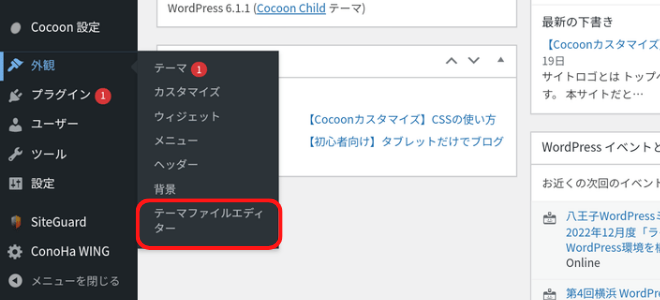
- STEP1WordPressの外観▶テーマファイルエディタを選択

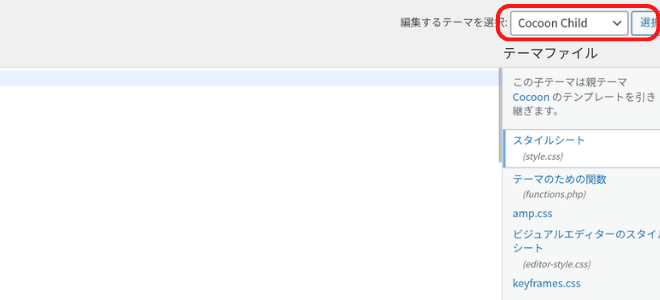
- STEP2CocoonChildを選択

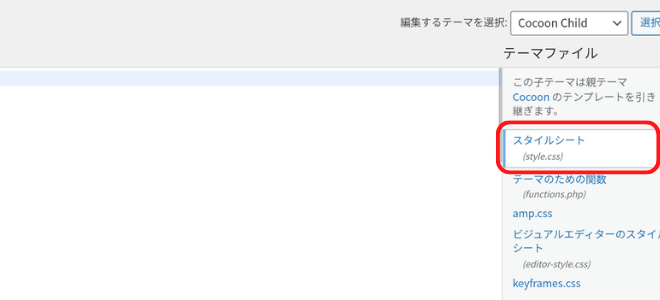
- STEP3スタイルシートを選択

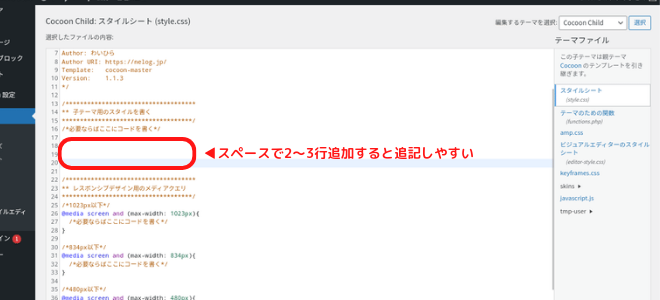
- STEP4スタイルシート本文に、追加するCSSを入力
あらかじめ2〜3行追加しておくと追加しやすい

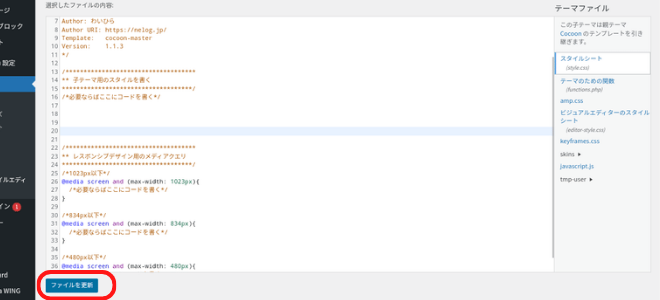
- STEP5ファイル更新をクリック

ファイル更新に成功しました。のメッセージがでたら完了です。
実際にサイトをみて確認しましょう。
まとめ
CocoonにCSSする手順を説明しました。
追加CSSは慣れている方がウェブ上でコピペで導入できるよう提供してくれています。
カスタマイズすると、よりブログに愛着が湧きます。